Table of Contents:
MkDocs
-
Creativity & Inventing
-
Fit to Purpose
-
Availability
-
Stability & Bugs
-
Continues Development
Summary
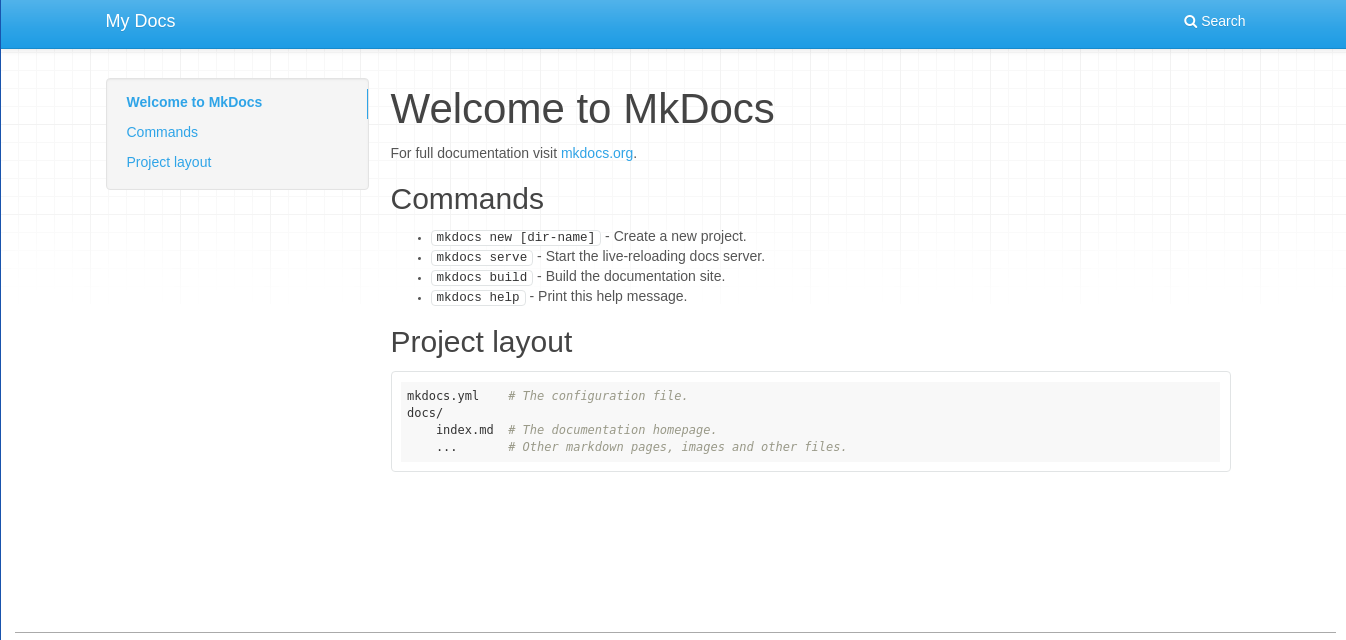
It is very easy to get a fully-functional documentation website using MkDocs. Thanks to the themes & plugins systems it has, it can be used for almost anything.
Whether you are a professional software developer looking for a platform to create elegant documentation for one of you projects, or someone working in a company in need to create an internal documentation for staff, or even just a power user who wants to save some notes in a good fashioned way, MkDocs is the best tool for you.
MkDocs is a static site generator which is oriented at creating documentation platforms. It’s quite simple, beautiful and easy to configure and deploy. Written in Python, it simply requires you to create your files in Markdown format, and then, just using a single YAML configuration file, it can generate a working static website out of it for you.
We are happy to share our experience with the software over a period of 12 months of continues usage.
Initial Setup

pip:
pip install mkdocsThen, in your work directory, run the following command to initialize a site:
mkdocs new mkdocsprojectAnd then to start serving it:
cd mkdocsproject mkdocs serveNext, you can go to
localhost:8000 (or your IP address/hostname with port 8000) to see MkDocs working!
Deployment & Customization
Undermkdocsproject folder you’ll see the following structure:
mkdocsproject/mkdocs.yml: The configuration file for MkDocs.mkdocsproject/docs: This is where you place your markdown files in order to be served. Make sure that you have a file calledindex.md(which will be the front page). You can have pages in sub-directories such asabout/something.md.mkdocsproject/site: This is where MkDocs will generate the HTML files. Don’t do modifications here.mkdocsproject/mkdocs: A small directory for MkDocs assets (such as search functionality).
server {
server_name example.com;
root /var/www/mkdocsproject/site;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
Replace example.com with the domain you have on your server, and also /var/www/mkdocsproject/site with the path of the site sub-folder on your server. And restart nginx:
sudo service nginx restartYou can now head to
example.com and see it working.
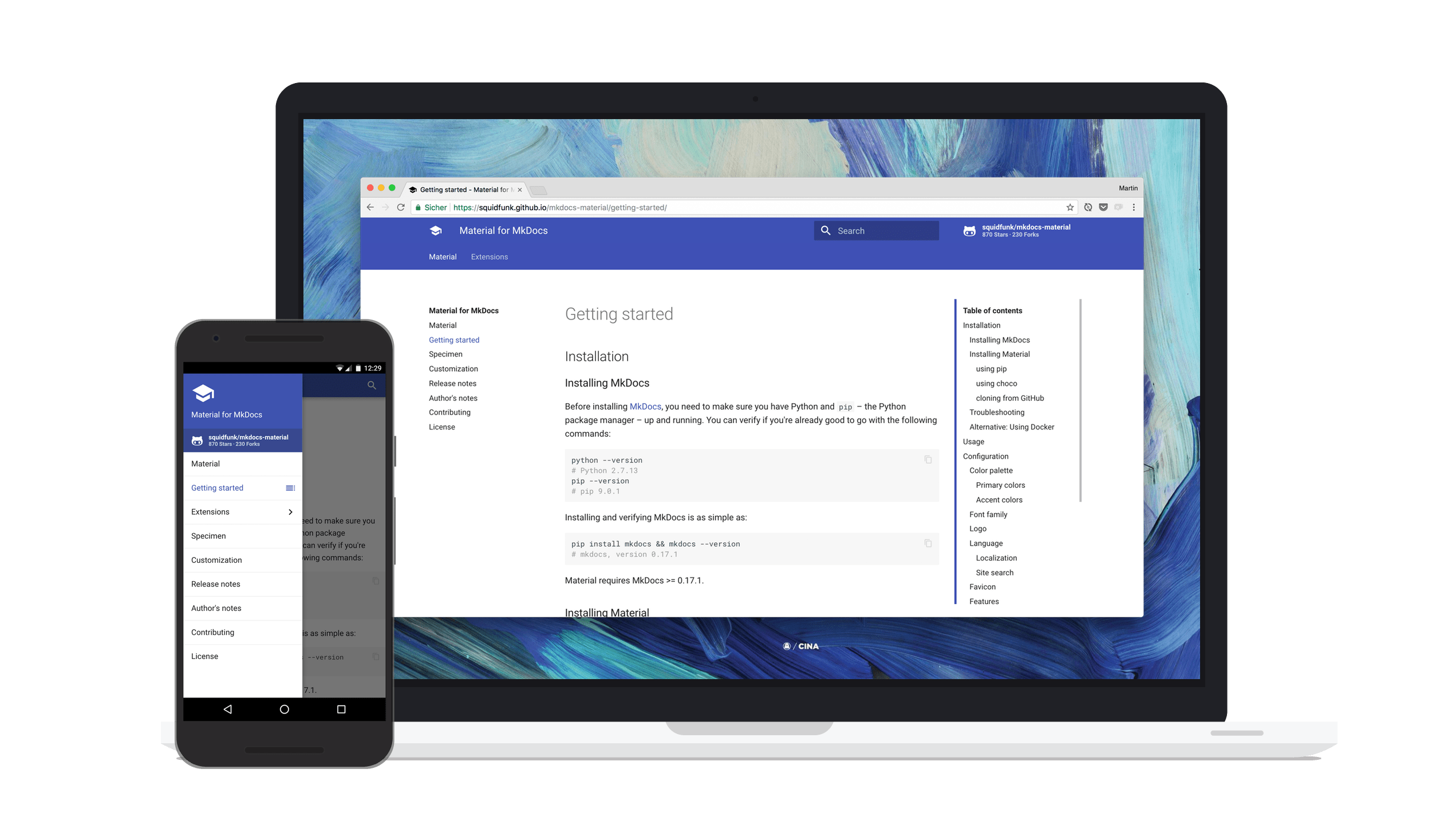
MkDocs default theme is not that good. But you can install tons of others in a minute too! We recommend the Material theme which is a fantastic theme suitable for most documentation sites:
pip install mkdocs-material
Then, in order to activiate the theme, you’ll have to edit your mkdocs.yml file and make it similar like this (some extra options are added):
site_name: My MkDocs Project
site_url: 'http://example.com'
repo_url: 'https://github.com/username/projecturlongithub'
edit_uri: edit/master
site_description: 'A simple desc here.'
google_analytics: ['UA-xxxxxxxxx-x', 'example.com']
extra:
favicon: 'https://example/favicon.png'
social:
- type: 'github'
link: 'https://github.com/xxxxxx'
- type: 'facebook'
link: 'https://facebook.com/xxxxxxx'
- type: 'twitter'
link: 'https://twitter.com/xxxxxxx'
disqus: 'mydisqusname'
theme:
name: 'material'
The options are pretty straightforward, but here are some explanations:
repo_url:is your Git repository URL. If you are planning to integrate a Git branch directly into your MkDocs project, then you can use this option to allow people to edit the pages or fork the project directly from your MkDocs project.edit_uri:This is the postfix for editing pages, on GitHub, it’s edit/master. It may change if you are using GitLab or GitBucket.google_analytics:There’s no control panel for MkDocs. So in order to know who’s visiting your website, you’ll need to use Google Analytics. This option allows you to insert your tracking number in order to associate your account with your website.disqus:If you want to enable Disqus comment system on your website, then you can insert your shortname here.theme:The name of the theme you want to use.
mkdocs build inside the mkdocsproject folder, and your website will take the default look and feel of the Material theme:

mkdocs build always after each modification you do to the MkDocs files, otherwise you won’t see any changes.
Example Use Case: FOSS Notes
FOSS Notes is an online collaborative platform for sharing notes, tips and workarounds related to open source software. We have been using MkDocs for more than a year now. Our setup is depending mainly on the GitHub repository. Anyone can fork the notes (written in Markdown format), add his own notes and then send a pull request for us to merge. After that, each hour, there is a small bash script running on our server which runs a synchronization between the GitHub repository and the web deployment. Here’s our little script:#!/bin/bash
cd /var/www/fossnotes
rm -rf olddocs
mv docs olddocs
git clone https://github.com/foss-project/fossnotes/ docs
cp posts-cover.svg docs/posts-cover.svg
cd docs
mv README.md index.md
for d in */ ; do
cd $d
for file in *.md
do
tmpr=${file::-3}
filename=$(printf "%s" "$tmpr" | tr '[:lower:]' '[:upper:]')
cp ../posts-cover.svg $filename.oldsvg
sed "s/DUMMY TEXT/$filename/g" $filename.oldsvg > $filename.svg
convert $filename.svg $filename.png
rm $filename.oldsvg $filename.svg
s=""
sed -i '/^#[^#]/a \'"$s" $file
done
cd ..
done
mkdocs build
It’s not the best Bash you can get, but it does the job:
- Go to the working directory and remove the
olddocsfolder. And then move thedocsfolder (which contains the old copy of the documentation) into theolddocsfolder. - Clone the GitHub repository into the
docsfolder. - Run a for loop which reads every single Markdown file and takes the title of the document into a string, then using a SVG template we have, make a featured image for the document (by simply replacing the
dummy textwith the title) and put it in the same folder of the Markdown file, and then insert it into the document. - Rebuild the MkDocs project.
/etc/cron.hourly/ will ease our lives a lot instead of doing it manually.
Conclusion
You can see how easy it was to get a full working documentation website using MkDocs in a matter of few hours. There are many other similar static site generators, but MkDocs overpowers them with the ease of configuration & deployment, and the hackability it provides for any type of usage. A normal user could also use MkDocs to create a local note-taking platform for himself or any other similar stuff.MkDocs
-
Creativity & Inventing
-
Fit to Purpose
-
Availability
-
Stability & Bugs
-
Continues Development
Summary
It is very easy to get a fully-functional documentation website using MkDocs. Thanks to the themes & plugins systems it has, it can be used for almost anything.
With a B.Sc and M.Sc in Computer Science & Engineering, Hanny brings more than a decade of experience with Linux and open-source software. He has developed Linux distributions, desktop programs, web applications and much more. All of which attracted tens of thousands of users over many years. He additionally maintains other open-source related platforms to promote it in his local communities.
Hanny is the founder of FOSS Post.